|
 Frameovi spadaju u naprednije elemente html-a. Uz pomoc frejmsa (tako se izgovara), prozor internet pretrazivaca
mozete podijeliti u vise dijelova. U svakom od tih dijelova, mozete prikazati zasebne html dokumente.
Podjela se moze izvrsiti u proizvoljno velike segmente. Pojedini segmenti mogu biti staticnog sadrzaja (="non scrolling region"), ili
mogu imati sadrzaj koji se mijenja. Linkovi u jednom frame-u mogu mijenjati sadrzaj u drugom.
Frameovi spadaju u naprednije elemente html-a. Uz pomoc frejmsa (tako se izgovara), prozor internet pretrazivaca
mozete podijeliti u vise dijelova. U svakom od tih dijelova, mozete prikazati zasebne html dokumente.
Podjela se moze izvrsiti u proizvoljno velike segmente. Pojedini segmenti mogu biti staticnog sadrzaja (="non scrolling region"), ili
mogu imati sadrzaj koji se mijenja. Linkovi u jednom frame-u mogu mijenjati sadrzaj u drugom.
Frejmovi su od svog uvodjenja donijeli veliku promjenu unutar HTML-a, i sa sobom mogucnost "pravog" hypertext prikazivanja informacija.
frejmovi su podrzani od Netscape ver. 2.0 i MS Internet Explorer ver. 3.0, frejmovi su i oficijelni dio HTML standarda.

|
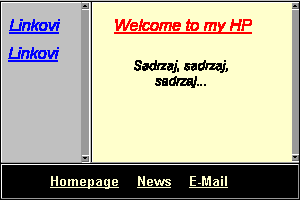
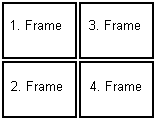
Ovako izgleda jedan tipicni frame. Prozor je podjeljen u 3 dijela, dakle 3 frame-a.
U svakom od frameova nalazi se po jedan zaseban HTML dokument. Naravno da se u svakom frameu
moze nalaziti i isti dokument, ali to nema svrhe..Tipicno je da lijevi i gornji(ili donji kod nas)
frameovi ostaju staticni a srednji i najveci prikazuje sadrzaje.
|
Ovo je osnovna forma jednog frame html dokumenta:
<html>
<head>
<title>Frameovi primjer 1</title>
</head>
<frameset ...>
... Konkretna definicija framea ...
</frameset>
<body>
... Ovdje dolazi text koji vide oni ciji browser ne podrzava framese (malo ih je danas)
</body>
</html>
|
Kao sto vidite izgled jednog framea odudara od izgleda "obicne" html datoteke. Nakon </head> taga slijedi
definicija framea sa <frameset> tagom. Nakon toga slijedi konkretna definicija frame-a. Definiciju zavrsavate sa
</frameset> tagom. Netscape kao i mnogi drugi internet pretrazivaci podrzavaju tag <noframe> unutar kojeg unesete text koji vide oni sa starijim
pretrazivacem (ali kao sto rekoh takvi su rijetki..ali ima ih..).
Definiranje Frame-sets-a
U ovoj fazi definirate kako ce prozor biti podijeljen. Pri tome si to mozete pretstaviti kao tabelu, kojoj izgled morate odrediti tako sto
cete prvo odrediti koliko ce imati redaka, te zatim koliko stupaca. No pogledajte primjere, bit ce vam lakse shvatiti o cemu se radi...
Primjer 1.
<frameset rows="20%, 80%">
... Ovako dobijate 2 framea koji se ovdje definiraju ...
</frameset>
|

|
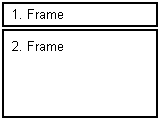
Slika pored pokazuje frejm koji dobijate sa gornjim kodom. u uvodnom tagu <frameset> definirate
podjelu framea. Sa rows dijelite prozor u redove (rows=redovi engl.). U nasem slucaju smo odlucili
da se prozor podijeli u 2 frejma, od kojih lijevi zauzima 20% prozora a desni 80%. Ovi brojevi se moraju nalaziti unutar navodnika.
|
Primjer 2.
<frameset rows="100,*,60">
... Ovako dobijate 3 frejma koje ovdje definirate ...
</frameset>
|

|
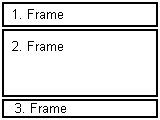
Ovako izgled frame, koji dobijete podijelom iz drugog primjera. Gornji red u ovom slucaju zauzima 100 piksela,
donji 60 piksela, a srednji ostatak, u zavisnosti od rezolucije korisnika. Kada brojeve navodide sa procentima, onda
se velicinia pojedinih frameova odredjuje relativno u odnosu na velicini prozora.
|
Ako pisete bez procenata, onda je velicina absolutna
i odnosi taj broj piksela. Sa zvjezdicom definirate frameove relativne velicine, ovisne od ostalih velicina koje ste naveli.
U ovoj definiciji mora biti minimalno jedan broj, dakle rows=*,* ne donosi nista.
Primjer 3.
<frameset cols="150,*">
... Ovako dobijate 2 frejma koje ovdje definirate ...
</frameset>
|

|
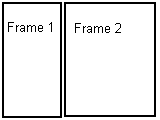
Slika pored prikazuje podjelu koji dobijate kodom iz primjera 3. Pomocu cols
dijelite prozor uspravno, dakle u stupce. Sve ostalo je identicno kao i kod rows,
u nasem slucaju lijevi prozor zauzima tocno 150 piksela, a desni ostatak, ovisno o rezoluciji monitora.
|
Primjer 4.
<frameset cols="40%,60%">
... Ovako dobijate 2 frejma, sadrzaj prvog definirate ovdje ...
<frameset rows="20%,80%">
... Jos dva framea koje ovdje definirate ...
</frameset>
|

|
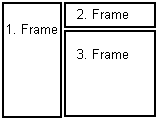
Ovdje vidite efekat iz 4-tog primjera. Prvo smo prozor podijelili u dva stupca, a zatim desni
stupac u dva redka..
|
Primjer 5.
<frameset rows="50%,50%">
<frameset cols="50%,50%">
... Ovako dobijate 2 frejma, ciji sadrzaj ovdje definirate ...
</frameset>
<frameset cols="50%,50%">
... Jos dva framea koje ovdje definirate ...
</frameset>
|

|
I konacno jos jedno komplikovanije formuliranje, podijela u 4 frame-a. Posto su sve oblasti
jednake velicine svejedno je da li pocinjete sa rows ili cols (stupcima ili redcima)
|
Obratite paznju na to da uvijek citav prozor bude poklonjen framesima. Koristite za to procente cija
suma daje 100, ili u kombinaciji sa *.
Naslov koji ste dodijelili frame-u, "vuce" se tijekom cijelog frame-a i nazalost nema mogucnosti taj isti aktualizirati.
Zbog toga se preporucuje da koristite izrazajan naslov za vase stranice.

Vjerojatno ste primjetitli da listinzi u dosadasnjem tijeku lekcijenisu bili potpuni. Istina je
nedostaje konkretna definicija datoteka koje ce biti ucitane u pojedinacne frameove. Osim toga
kod framesa slicno kao i kod tablica mozete podesiti razne atribute.
Scrollbars, sta su?
Kao prvo tu su scrollbars, to je ono sto ima vecina programa desno sa strane, cime se
u dokumentu krecete gore-dole. Njih browseri ukljucuju automatski, ukoliko je to u pojedinom frame.u potrebno.
Naravno postoji mogucnost taj atribut kod framesa manpulirati, tako da frame u svakom slucaju prikaze scrollbars
ili obratno, da ih uopce ne prikaze.
To izgleda ovako:
<frameset cols="200,*">
<frame src="linkovi.html" name="lijevi" scrolling="no">
<frame src="sadrzaj.html" name="desni" scrolling="yes">
</frameset>
|
U ovom slucaju, lijevi frame nece imati scrollbars, (scrolling="no"), a desni hoce. Ukoliko nestavite nikakve informacije,
onda, browser automatski, ukoliko je potrebno dodaje scrollbars.
Obratite paznju da u slucaju ako je dokument veci, a vi ste stavili scrolling="no", onda sadrzaj nece biti prikazan u potpunosti.
Razmak izmedju okvira i sadrzaja
Sljedeca mogucnost je da odredite razmak izmedju sadrzaja i okvira.
To izgleda ovako:
<frameset cols="200,*">
<frame src="linkovi.html" name="lijevi" marginwidth="0" marginheight="0">
<frame src="sadrzaj.html" name="desni" marginwidth="30">
</frameset>
|
Kao sto vidite u primjeru za to koristimo marginwidth i marginheight, i to tako da marginwidht koristite da biste (u pikselima)
odredili razmak izmedju sadrzaja i lijevog (kao i desnog) okvira. Marginheight je za odredjivanje razmaka izmedju sadrzaja i gornje
odnosno donje strane frame. U nasem primjeru u lijevom frameu sadrzaj prikazujemo bez razmaka (to je i standardno, dakle ako nista ne navedete onda je sve =0),
a u desnom frameu je razmak od desne tj. lijeve strane30 piksela.
Jos jedna opaska, kod marginwidht="0" marginheight="0" bi sadrzaj trebao biti prikazan u samom gornjem livejom kutu, Netscape nazalost uvijek samostalno tu
unosi mali razmak.
Nepromjeniva velicina frame-a!
Bez ove specifikacije, vas frame posjetitelji mogu pomocu misa smanjivati povecavati i tako "kvariti" vas design, da biste to sprijecili koristite u definiciji framea
NORESIZE.
To izgleda ovako:
<frameset cols="200,*">
<frame src="linkovi.html" name="lijevi" noresize>
<frame src="sadrzaj.html" name="desni" marginwidth="30">
</frameset>
|
Zahvaljujuci ovom atributu velicina vaseg frame-a vise nemoze biti promjenjena. DOvoljno je ovo navesti u jednom od oba frame-a jer se to automatski odnosi i na
susjedni frame. Ukoliko imate prozor as tri ili vise frame-a onda morate noresize unijeti vise puta, u sve frameove ili tako da su svi pokriveni (ili sami u svojoj definiciji
ili pomocu susjednog frame-a).
Debljina okvira tj. nevidljivi okvir.
Sljedeci atribut vam daje mogucnost da odredite debljinu okvira vaseg frame-a, odnosno da li ce uopce vas frame imati okvir.
To izgleda ovako:
<frameset cols="40%,60%" border="0" frameborder="0" framespacing="0">
<frame src="linkovi.html" name="lijevi">
<frame src="sadrzaj.html" name="desni">
</frameset>
|
Objasnjenje
Ove atribute mozete unijeti unutar pocetnog taga <frameset>.
- border="pixel" je Netscape-sintaksa i odredjuje vrijednost okvira. Dozvoljava vrijednosti od 0 pa dalje. 0 znaci
bez okvira.
- frameborder="1/0 ili yes/no" je MSIE-sintaksa i odredjuje da li ce 3D okvir biti prikazan ili ne.
- framespacing="pixel" je MSIE-sintaksa i odredjuje razmak izmedju pojedinih frameova, dakle debljinu okvira u biti. (spacing=razmak)
Obratite paznju ako zelite da u oba pretrazivaca (i netscape i explorer) nema okvira onda sva tri atributa morate postaviti na ="0"!!
Okviri u boji!
Okvire kod framea mozete obojiti.
To izgleda ovako:
<frameset cols="200,*" bordercolor="FFFF00>
<frame src="linkovi.html" name="lijevi" border="10">
<frame src="sadrzaj.html" name="desni">
</frameset>
|
Pomocu atributa bordercolor unutar frameset-taga mozete border dati bilo koju boju. Obratite paznju da border bude >0 (veci od nula).
Linkovi iz framea u frame!!
Linkovi tj. kako ih povezati. Ovo je jedna vazna oblast. Ovdje cu vam pokusati kako da povezete stranu sa linkovima i stranu sa sadrzajem.
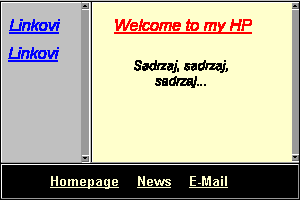
Sjetite se frame iz prvog dijela koji je imao tri zasebna framea i izgledao je ovako:

Lijevi i donji frame su staticni u njima odabirate jedan link koji se onda treba pokazati u srednjem i najvecem prozoru. No ukoliko u ta dva html dokumenta
vase linkove stavite onako kako smo ih dosad naucili u lekciji o linkovima
onda nece valjati. Pretrazivat ce zeljenu stranicu ucitati u isti frame u kojem je bio link.
Ovdje vam pomocu nudi atribut target koji unostite unutar anchor-taga.
Primjer izgleda ovako:
<a href="infos.html" target="desni">
Ovo ce sadrzaj dokumenta infos.html ucitati u desni prozor. Naravno da u definiciji frame-a svakom od njih morate dati zeljeno ime.
Osim sto sadrzaj mozete pokazati u nekom od vasih frameova tu su jos i sljedce mogucnosti:
- target="_new" daje kao rezultat da se sadrzaj zeljene datoteke ucita u novi prozor pretrazivaca, dakle dize se novi prozor pretrazivaca.
Mozete testati OVDJE!.
- target="_parent" daje kao rezultat da se sadrzaj zeljene datoteke ucita u pretrazivac u onom stanju u kojem je pretrazivac bio prije ucitavanja vaseg framea.
- target="_top" daje kao rezultat da se zeljena datoteka u svakom slucaju ucita u cijeli prozor.(korisno ukoliko je link novi frame-dokument).
Druga je mogucnost da unutar body-taga stavite sljedeci atribut basetarget="desni", onda ce svi linkovi u tom dokumentu biti usmjereni u frame sa nazivom desni!!!
To bi bilo to, nadam se da ste sada u mogucnosti da sami konstruirate svoje frame-ove, ukoliko imate bilo kakva pitanja u vezi frame-ova ili bilo cega drugog, pisite mi
E-Mail i ja cu vam ukoliko mogu pomoci!!

|